SCSS / SASS v1.0 </doc>
mm2800.co.kr
mm2800.co.kr
Sass(syntactically awesome stylesheets, 사스)는 스타일시트 언어이다.
Sass는 종속형 시트(CSS)로 해석 및 컴파일되는 스크립트 언어이다. SassScript는 그 자체로 스크립트 언어이다. Sass는 2가지 신택스로 구성되어 있습니다. 새로운 "SCSS"는 CSS의 것과 비슷한 블록 형식을 사용한다. 블록 안의 줄을 구불하기 위해 괄호를 사용하여 코드 블록과 세미콜론을 인지합니다.
Sass는 단독으로 설치 가능한 애플리케이션이 아닌, 루비온레일스(Ruby On Rails)라는 오픈 소스 웹 프레임워크에 속한 패키지 프로그램이기 때문입니다. 먼저 루비를 설치하고 그다음 Sass를 설치합니다.
루비 사이트 바로가기 Ruby+Devkit 2.6.1-1 (x64) 다운로드1. 최신파일을 다운로드 해줍니다.
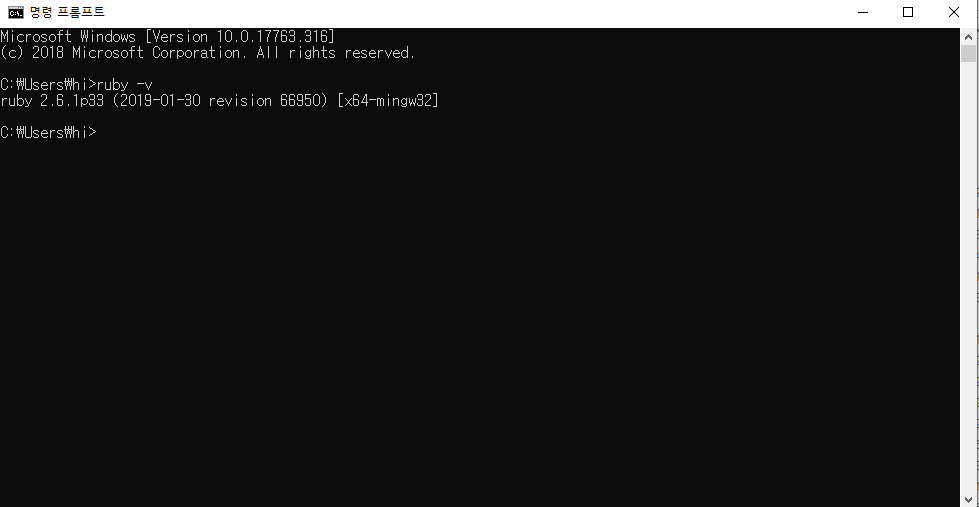
2. 설치가 완료되면 명령프로프트가 설치되었는지 확인합니다.
3. 확인하려면 명령프로프트를 열어 ruby -v를 입력하면 됩니다.

4. 설치가 되었다고 확인이 되면 이제 명령프롬프트를 한줄로 sass를 설치할 것 입니다.
5. Sass는 명령 프롬프트(Command prompt)에서 직접 명령어를 입력해서 설치합니다. gem install sass를 입력하고 enter를 누르세요.
sass 설치 완료!
css확장자를 scss확장자로 변경해준다.(파일 > 보기 확장자명 숨기기 선택해제)
사이트 바로가기사이트에서 사이드메뉴 Variables에 css를 복사해 가져와 파일(파일명.scss)에 붙여넣어준다.
파일의 경로를 복사해준다
더블클릭하면 C:\Users\hi\Desktop\smartweb\Coding\html\mobile\areum_index\assets\css 파일이 이렇게 변환된다.
명령프로프트에서 cd(한칸뛰고) 경로를 복사해 enter! 치면 현재 파일경로로 바뀌게 됩니다.
그 다음 sass style.scss:style.css를 입력하면 style.scss을 style.css로 변환되어 생성됩니다.